В прошлом месяце произошло событие, о котором еще не так многие слышали в рунете: система управления контентом TYPO3 Neos отделилась от своего родительского проекта, TYPO3 CMS, и отправилась в свободное плавание. Это событие добавило еще больше энергии команде разработчиков, и в то время как вы читаете эту статью, десятки пар рук трудятся над завершающими штрихами перед выходом Neos 2.0, версии в которой реализованно уже почти все, о чем может мечтать корпоративная CMS. Итак настало время для нового знакомства, встречайте – Neos CMS!
Впечатления пользователя
Интуитивненько…
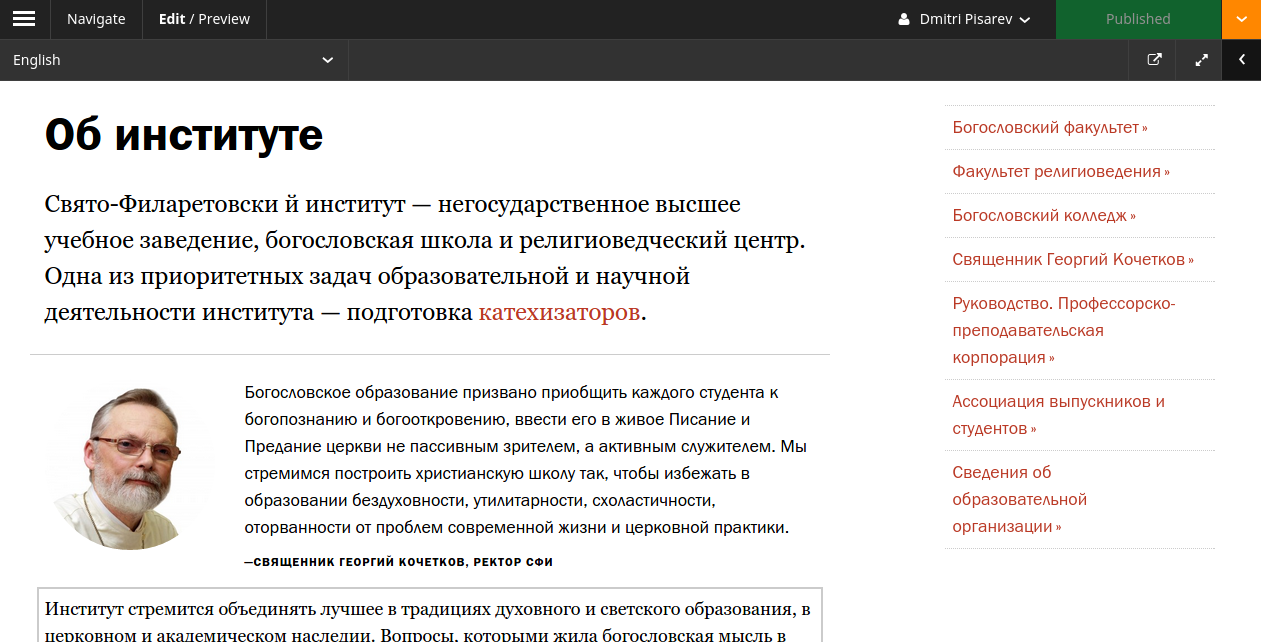
Хороший интерфейс — это невидимый интерфейс, и это в полной мере можно сказать про Neos. Для того, чтобы отредактировать текст достаточно по нему просто кликнуть и начать печатать. Никаких кнопочек сохранить, все изменения сохраняются автоматически, так же, как в Google Docs. Редакторы визжат от восторга, когда понимают, что им не придется иметь дело с кучей окошечек и кнопочек, проверено. Но это не единственный способ редактирования.

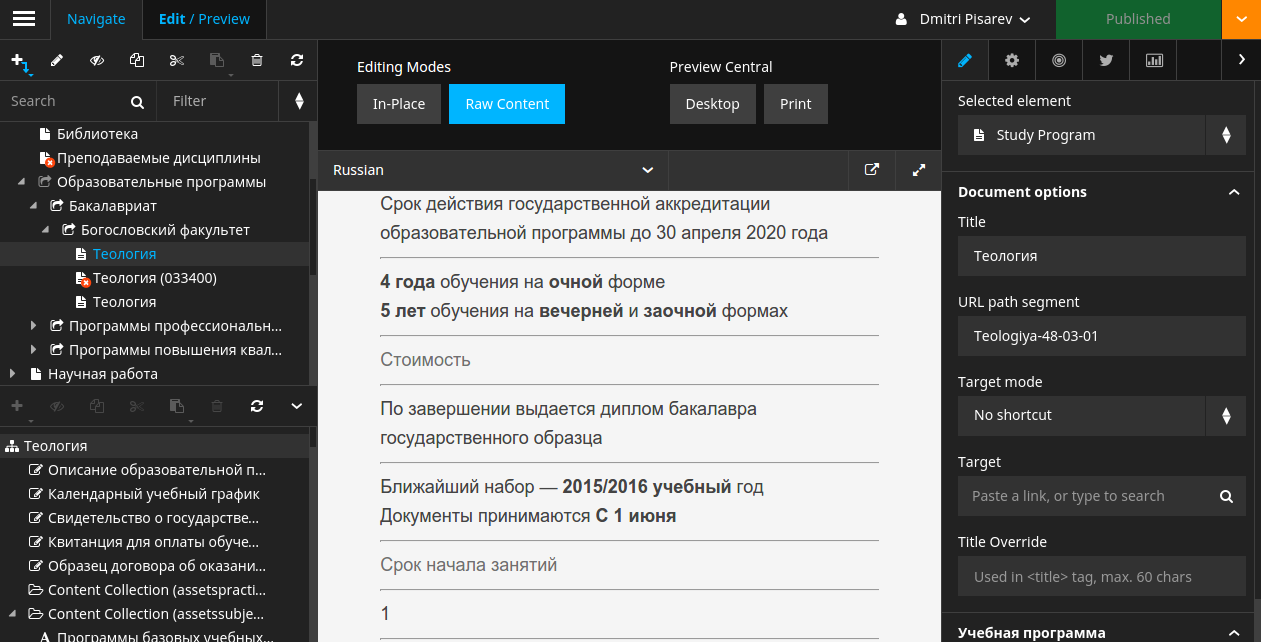
Есть контент, который нет смысла редактировать визуально, который из себя представляет такое хранилище данных, из которого информация потом растаскивается по разным частям ресурса. Для редактирования такого контента существует режим структурированного редактирования (structured editing mode).
Он позволяет вводить информацию, не отвлекаясь на дизайн, и возможно даже раньше, чем дизайн существует – на начальных стадиях существования проекта.

Дерево контента
Контент в Neos структурируется в древовидном виде, как и в TYPO3. Но здесь древовидный вид имеют не только сами страницы, но и их содержимое. Каждый элемент в дереве имеет тип и набор полей связанных с этим типом. Можно создавать свои типы страниц и контента ровно с теми полями, которые вам нужны. Это позволяет иметь под каждый проект свою библиотеку элементов, точно заточенных под нужды проекта.
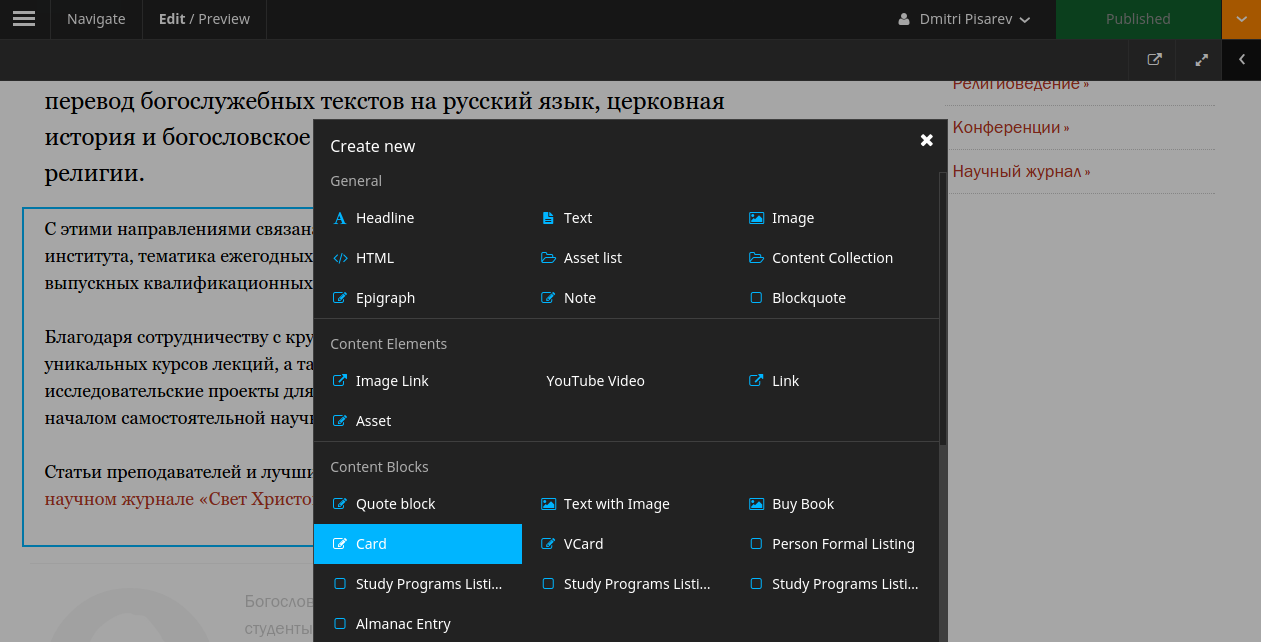
А еще это позволяет к работе с контентом легко применять принцип атомарного дизайн: все разнообразие сайта разбивается на базовые элементы (атомы и молекулы), и уже из них, в свободном порядке, собираются страницы. Вы не представляете сколько всего можно сделать из четырех элементов: текст + заголовок + картинка + 12-колончатая сетка… А если еще добавить несколько элементов, специально заточенных под тип данного материала, то можно создать такую красоту, что любой lookatme обзавидуется!

Измерения контента
Во многих CMS можно переводить контент, этим никого не удивишь. Но в Neos контент может иметь множество разных измерений, и язык лишь частный случай таких измерений. Эта функция очень хорошо подходит для персонализации контента по географии посетителя, личным предпочтениям и проч.
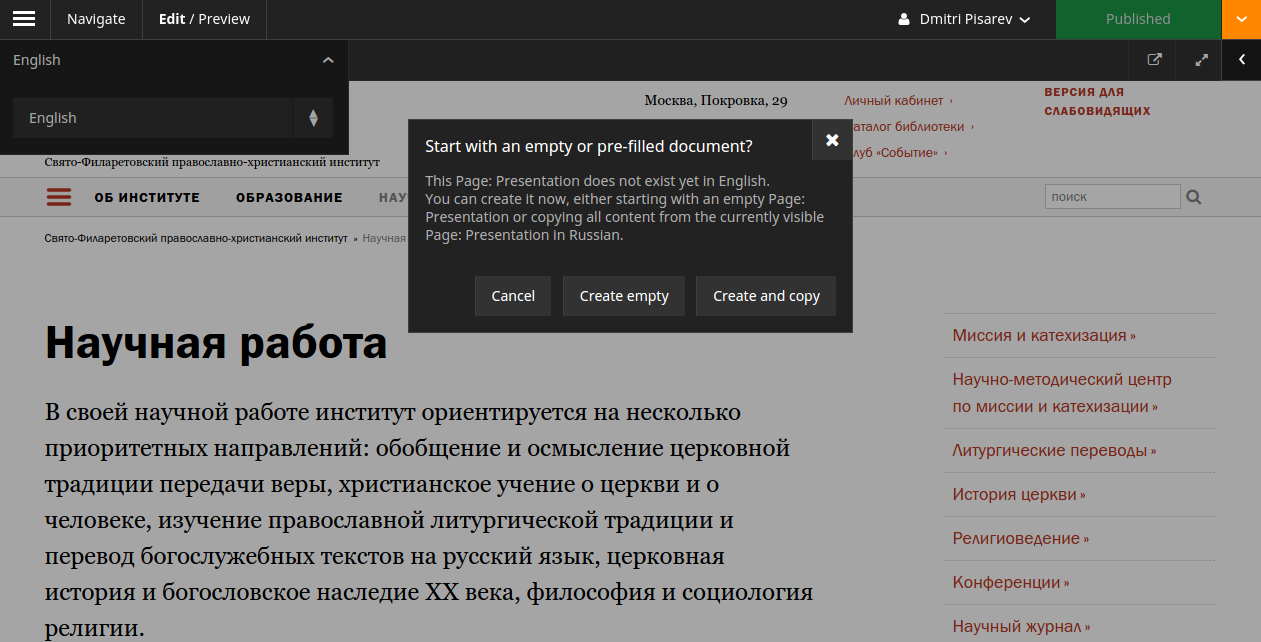
Интерфейс и тут поперек пути не становится: при переходе в новое измерение, если контент в данном измерении еще не существует Neos вам предложит взять за основу контент из основного измерения либо начать с нуля. Дальше редактирование происходит как и с обычным контентом: переключил язык, кликнул на текст, отредактировал. Ребенок справится.

Публикация в разные каналы
Neos хорошо заточен под работу с разными каналами публикации материала: десктоп, мобильный, часы, карточка Twitter, отображение в SERP: для всего можно настроить свой режим предпросмотра, и редактор не выходя из админке увидит, как его материал будет выглядеть на разных устройствах и каналах.
Также в Neos 2.0 появилась возможность точно задавать права для групп пользователей, русскоязычный интерфейс, встроенная статистика из Google Analytics напротив каждого материала, и много чего еще интересного. Как видите в плане основных возможностей все на месте. Пользователи довольны, теперь настало время для самого интересного.
Под капотом
Навязчивым маркетинг и обилием функций опытного разработчика не одурачить. Стоит только приподнять капот (вникнуть в архитектуру, взглянуть на исходный код), и все становится ясно (да, я смотрю на тебя, Битрикс!).
Neos построена на модульной архитектуре и представляет из себя набор гибко-связанных PHP компонентов:
- Flow – современный PHP фреймворк, нашпигованный всем, что только можно ожидать от фреймворка (MVC, DI, AOP и проч. и проч.). Что-то вроде Symfony2.
- TYPO3CR – репозиторий контента. Та самая штука, в которой хранятся все ваши данные. Как уже было сказано выше, данные имеют древовидную структуру, каждый элемент может иметь свой тип и свободное количество полей. Это примерно тоже самое что и PHPCR, только мощнее.
- Сам Neos – админка + рендеринг контента из репозитория. Админка написана на EmberJS+CreateJS, использует редактор Aloha, общается с бэкендом через REST-интерфейс. Ничего особенного, просто и со вкусом.
- Стандартные типы контента запакованы в отдельный пакет. Можно просто выкинуть и написать свои с нуля.
- Разные другие компоненты системы: шаблонизатор Fluid, внутренний конфигурационный язык рендеринга TypoScript2 (заслуживает отдельной повести, это произведение искусства) и др.
Все вместе это собирается через composer.
Для проекта можно дописывать свои пакеты, начиная от простой настройки рендеринга и заканчивая полноценными CRUD приложениями на основе Flow. Поскольку сам Neos это такой же равноправный пакет, любой компонент системы можно дополнить, либо выкинуть и заменить на своей.
Главная мысль в том, что все это хозяйство вместе не представляет ощущение монолитной глыбы, опыт разработки больше похож на разработку веб-приложений на каком-нибудь Django, чем возня с монолитным CMS монстром, но при сохранении всех преимуществ полноценной CMS.
Репозитория с расширениями для Neos пока нет, и это не случайность. Дело в том, что под большинство задач расширения просто не нужны: достаточно задать свои уникальные типы контента, написать для них шаблон, и вывести в нужном месте при помощи TypoScript – несколько строк кода и расширение готово. Новости, блоги, галереи и проч и проч теряют всякий смысл, так как проще написать своё с нуля. Но репозиторий расширений все-таки будет, обещают.
За пол года работы с Neos я узнал очень много нового, усвоил современные практики и привычки разработки, хотя у меня и был уже десятилетний опыт работы в вебе. Интеграция Neos действительно заставляет задуматься о собственном профессионализме и подходах, деплоем zip архивов на shared хостинг уже точно не будешь заниматься…
Слабые места
Это не рекламный проспект, поэтому почему бы не поговорить о слабостях.
На мой взгляд самое слабое место это отсутствие возможности откатить контент на несколько шагов назад в истории. Сейчас ведутся работы, чтобы принципиально изменить модель хранения данных в сторону CQRS/ES, что позволит гибко откатывать любые изменения, пока же остается рассчитывать на ежедневные бэкапы и молиться, чтобы пользователи не наломали слишком много дров…
Другой слабостью является оборотная сторона главного преимущества – нормализованный свободный контент трудно фильтровать, сортировать, листать, при больших объемах. Если у вас больше 20000 материалов на сайте, которые вы используете в разных списках (например архив новостей), то стоит использовать модуль интеграции с ElasticSearch, для индексации и быстрой фильтрации контента.
Итого
За Neos стоят серьезные разработчики, сообщество и множество западных агентств, которые специализируются на Neos. Система полностью готова к использованию, уже сейчас на ней делают очень сложные, высоко-нагруженных проектов. В России же работают с Neos пока единицы, и очень бы хотелось, чтобы эта ситуация начала меняться. Присоединяйтесь!
Что вы можете сделать прямо сейчас:
- Поиграться с демо
- Установить Neos себе при помощи Composer
- RTFM!
- Присоединиться к нашему сообществу в Slack, и задать там любые вопросы. Не проходите мимо канала #users-russia!